Salut to you!
It is with a big pleasure and a sort of relief that I announce you the release of "Salut à Toi" v0.7.0 (La Commune).
To remind you "Salut à Toi" (or SàT) is an ecosystem of decentralised communication, based on "XMPP" established standard.
It features many functionalities (instant chatting, file sharing, blogging/microblogging, events organisation, forums, etc.) and has the particularity of being multi-interfaced (different "frontends" are available for the web, desktop, mobile devices or even the terminal and command line).
The preparation of this version has taken 3 years. This is the first version we can call "general audience", in other words it is approachable also by those without technical background . Though, there are still some improvements to be done in the frontend and "user experience" level.
I shall not enumerate again all the functionalities with screenshots, you can consult the announcement of the alpha version to do so by yourself. I'd rather explain some major updates, which has been done:
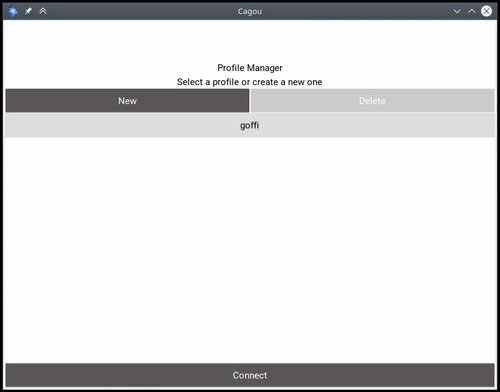
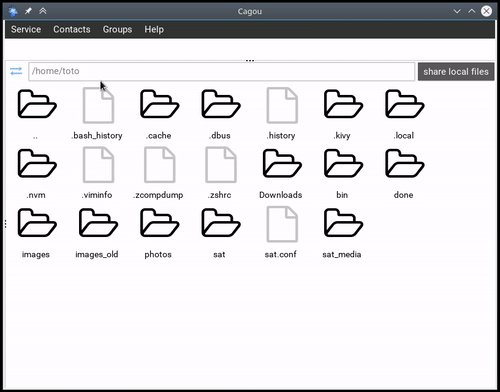
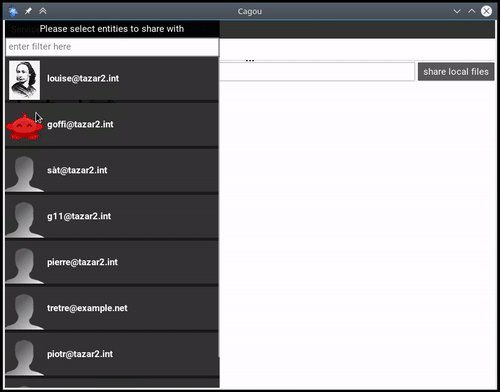
Cagou, the desktop/mobile interface
As promised by our modest crowdfunding, Cagou is the name of the new desktop/mobile frontend (Android only at this moment). To share a little story with you, it is a reference to a beautiful bird, which does not fly, but barks, and is endemically present on the no less beautiful island of New-Caledonia. It is also a nod to Kivy, the framework we are using and from which the name and logo may remind you of Kiwi of New-Zeland.
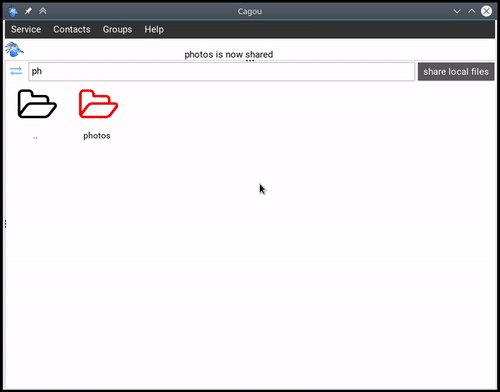
So, this interface is multi-platforms, not focusing only on instant messaging: you can use it for file-sharing (e.g. the videos/photos between your computer and phone), or as a remote-control for your media player. It is of course planned that it will be able to cope with blogging in the close future.
Cagou is thought to be usable on a little screen, as well in full-screen mode of desktop, and allows the screen division into zones - to, for instance, follow several discussions at the same time.
On android, the application has still some problems with the reactivity and bugs time to time. Lot of problems will be corrected by with Python 3 port. Consider this version as the first one to have you commentaries et propositions.

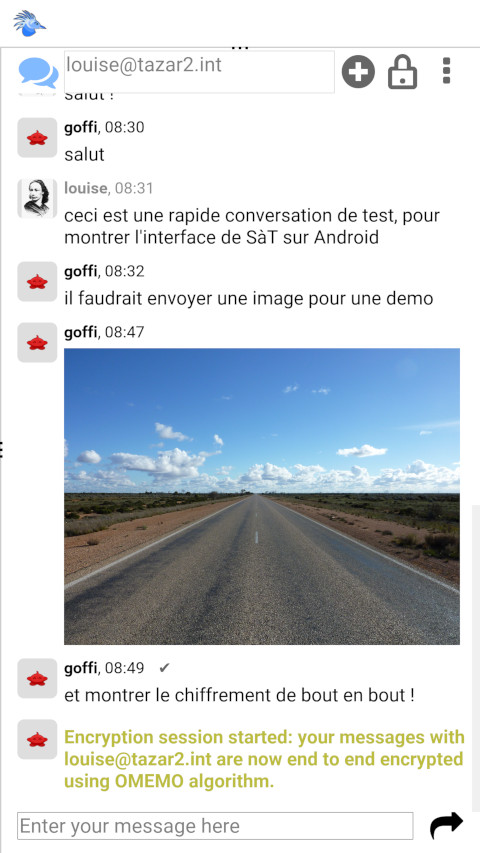
End-to-end encryption
Of course, SàT has been featuring end-to-end encryption for several years already through "OTR", however this version witnesses the arrival of "OMEMO", an algorithm correcting the issues of previous one (specially allowing sending of offline encrypted messages, or to display them on multi-devices). OMEMO is implemented only for simple conversation ("1:1", between 2 people) at the moment, but the next version will surely cope with end-to-end-encrypted conversations within groups.
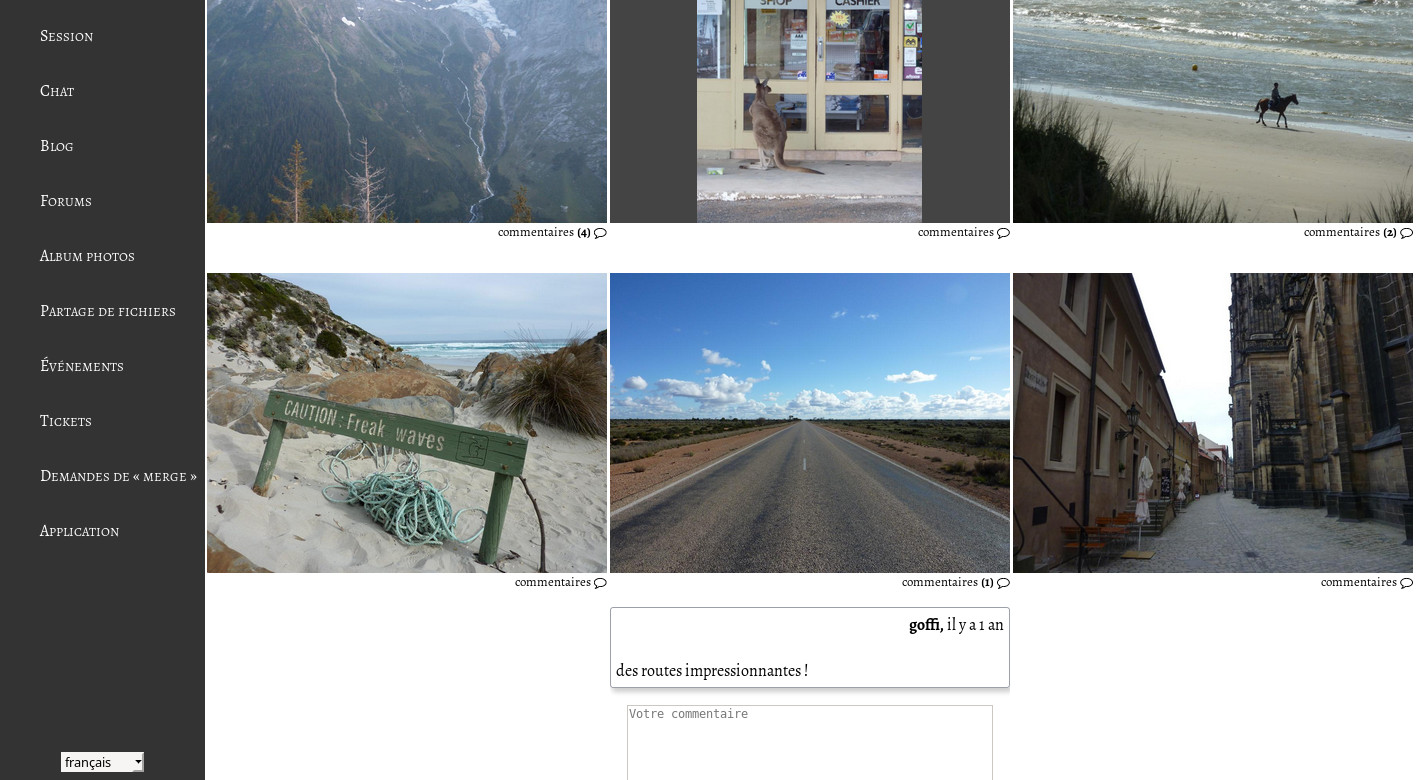
Events, photo-albums, forums, ticket-handling, merge-requests
Numerous new functionalities has appeared in this version. You can now create and manage events (e.g. for the family) with the classic list of invited persons et the replies of type "RSVP" (attending, not attending, maybe attending). It is possible to invite people, even though they don't have XMPP account - using the "invitation" accounts which are automatically generated and sent to their emails.
You can create and share the photo albums, a specialisation of file-sharing. The possibility to create one is not yet available from graphic interface, however, this is planned to be improved soon. To consult the photos is simple from Libervia (web interface).
The forum is also in the party, as well as the tickets handling and merge requests. These two last functionalities have been implemented for the project needs, but they are very flexible and can be (in the next version) easily used in a everyday life (e.g. as a shopping lists, to do lists etc.)
All of this take profit from XMPP "PubSub" capabilities, and can benefit of its permission system (we can imagine the shopping list being shared between the family members indicating who bought what).
Remark - to actually benefit from all this it is necessary to use the "SàT Pubsub" service, the project made for the needs of Salut à Toi (but which can be used by all XMPP based programs)


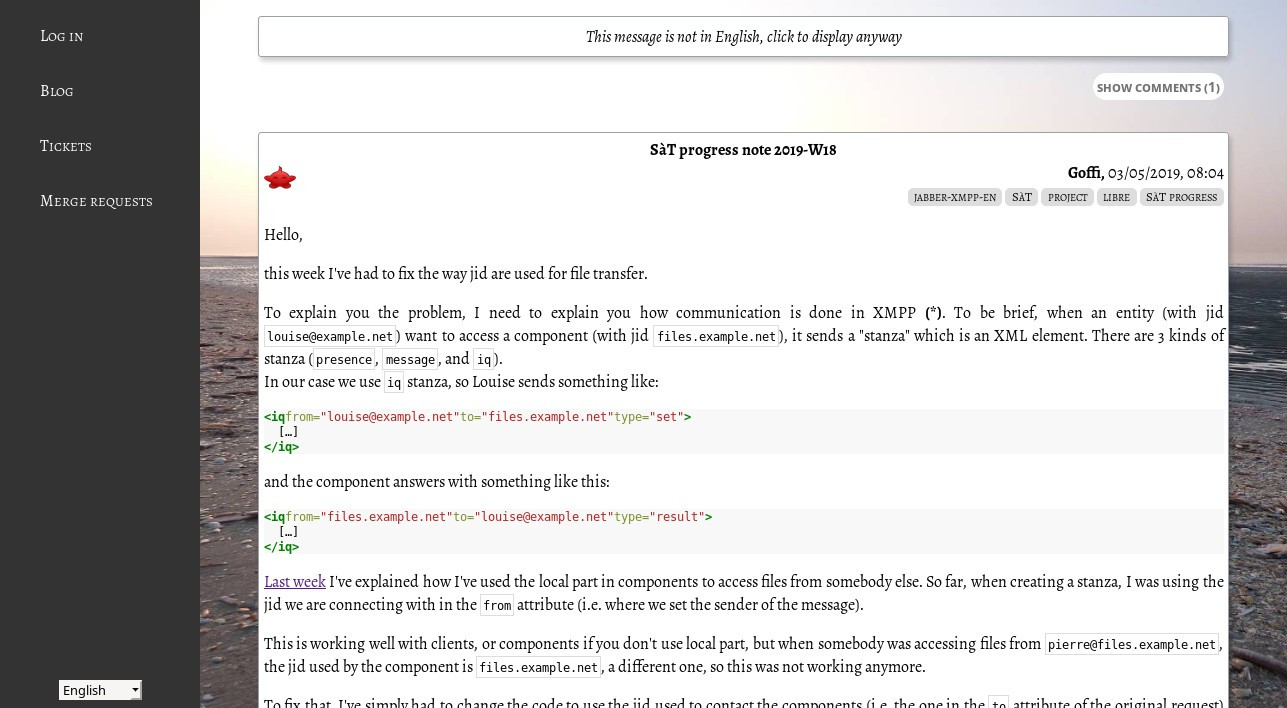
Web Framework
The development of Libervia, the web frontend of SàT, has evolved to make it become a web framework. The reason of this evolution is the need of a very flexible interface, one which would allow implementation and testing of new ideas and functionalities easily. The goal is to have a naturally decentralised and federative framework (thanks to XMPP), which integrates simply to the ecosystem. I will speak only briefly about the technical details, but the point is to join Jinja2 with SàT and use PubSub as the database. Also CLI frontend (jp) allows to use the same models to make a static rendering (for instance to generate a static blog or chat archives).
It is with this framework that these above mentioned features were developed, they are organised in "pages" which are supposed to be simple to use and can work without JavaScript (when possible, it is not the case for the chat). The new official website works thanks to the new framework, you'll find there an introductory documentation.
Even More
I won't get too much into details as the updates are too numerous, but though it it worth mentioning that SàT can be also used to store your folders on the server (it can be used as a "component"), or jp, the command line frontend allows manage a lot of things (find or publish an article or blog, send encrypted or non-encrypted message, find someone's avatar, etc.)
Installation
Salut à Toi is available on Debian and its derivates, but attention! It is only the case for the backend, the console interface and the command line. By the way, a help to make the Cagou package land there too would be much appreciated.
It is also available on the Arch Linux's AUR repository, and you'll also find there the development versions.
The Flatpak packages allows the easy installation of Cagou, Primitivus (terminal) and jp (command line) on most of GNU/Linux distributions, you can find the links on the main page of the site.
You can of course, use as well pip, the Python packages manager. A simple pip2 install --user sat followed by pip2 install --user cagou and pip2 install --user libervia should be enough. The instructions are available in the site's documentations.
For Android, you can find a APK on this link (unsigned, a definitive version will follow in a couple of days). After the release, I will make steps to make it available on F-Droid, and eventually the "play store".
Even though SàT should technically be working on Mac OS X, Windows and *BSD, however on these platforms it is not yet tested (as I do not have any of this devices). I have had some feed-backs concerning Mac use. If you are interested, help with testing and packaging would be nice.
Future
The principal planned development of 0.8 is the port to Python 3, which is now finally possible, as no more dependency is blocking, and it is the only thing promised for the next version. Lot of big steps are to follow, and it will be inevitable to make some choices. Don't hesitate to give me opinions/feedback in the commentaries.
Video conference
With Jingle already implemented, the video conference has been planned for a long time. It shouldn't be too difficult to be implement it into the web interface (thanks to WebRTC), but certainly would need a lot of work on desktop/Android (to evaluate different options, GSTreamer is the hot candidate at the moment, and integrate with Cagou). This is an important work.
Improving the file sharing
SàT already allows advanced file sharing (more than a simple sending of the files to the server), including a server component. It is very possible, that the future developments will continue in this direction.

iOS Version
It would be technically possible to use Cagou on iPhone. Though, there are several obstacles to cope with - especially the legal ones (Apple store is not compatible with the current licence, AGPL 3+). Lot of time and investments would be needed. This is clearly not the priority, but keep in mind that an iOS version is doable.
ActivityPub Gateway
With this version, SàT can be used as a "component", i.e. a server service. This possibility can be used to build an ActivityPub gateway, that would allow 2 ways communication with projects using this protocol. There is already somebody working on a similar gateway for Prosody, , so I will certainly wait to see how it evolves before starting it by myself.
Chat Evolution
Though its already functional, the chat can become very complete if we take the time for it. Here, we speak of adding some missing features (like reactions or editing of the last sent message), improving the file handling, copy/pasting of code, end-to-end group encryption, etc.
All this is on the roadmap, the question is whether this is a priority or not.
Improvement of User Experience
This is probably the project which will have the priority, once Python 3 port is done. SàT has already lot of features, but the interfaces need some work to become really user-friendly. I would specially like to work on launch screen and contacts discovery. There are as well lots of "small details " which all together take lots of time, but in total make the user-experience much more pleasant: integration to desktop, file-sharing actions, easier file selection, etc.
Well, so much for the future steps, all of this would take time, but again - your feedbacks are highly welcomed. There are other ideas to think about, but one has to choose her priorities.
But…
Salut à Toi is an huge project with a potential - and it is currently developed by a single person. I have currently only one day a week dedicated to SàT (besides mornings, evenings and nights), the rhythm is very difficult to cope with. In the next months I will seriously study the projects financing possibilities. It will be necessary that I find a way to keep the project on track.
Useful Links
- official website: https://salut-a-toi.org
- documentation: https://salut-a-toi.org/documentation
- my blog: https://www.goffi.org (I publish there weekly progress notes)