C'est avec plaisir que je vous annonce la sortie de la première version alpha de Salut à Toi 0.7. Cela permet d'une part de vous montrer l'état, les avancées et l'orientation du projet, mais aussi de faire un appel à la contribution. Je vais dans la suite de cet article vous présenter une partie des capacités de Salut à Toi, ainsi que vous expliquer briévement comme les utiliser.
Vous trouverez un lien vers un fichier .apk pour tester sur Android dans la section « Testez ! ».
Pour mémoire, Salut à Toi est un écosystème collaboratif, multi interfaces (web, bureau, appareils portatifs, terminal, ligne de commande), multi-plateformes, et multi-usages. Il permet de gérer vos communications, de vous organiser, de partager vos fichiers, etc. C'est aussi, et avant tout un projet engagé qui prend en compte l'impacte des nouvelles technologies sur nos vies, et qui cherche à stimuler le débat public.
Nous allons nous concentrer sur les interfaces Web, et bureau/appareils portatifs, car ce sont celles qui sont les plus susceptibles d'intéresser le plus grand nombre.
Interface web (appelée « Libervia »)
Libervia a entamé des changements très importants, avec l'apparition d'un cadriciel (« framework » en anglais) web.
L'idée, expliquée dans un billet de blog est de fournir les composants de base (comptes et authentification, permissions, commentaires, etc.) directement utilisables et décentralisés grâce à XMPP. On construit ainsi facilement des sites automatiquement décentralisés et fédérés.
Notez que tout est prévu pour la traduction dans différentes langues, mais que pour l'instant seul l'anglais est disponible. De l'aide serait grandement appréciée pour améliorer cela !
Voyons les fonctionnalités déjà disponibles :
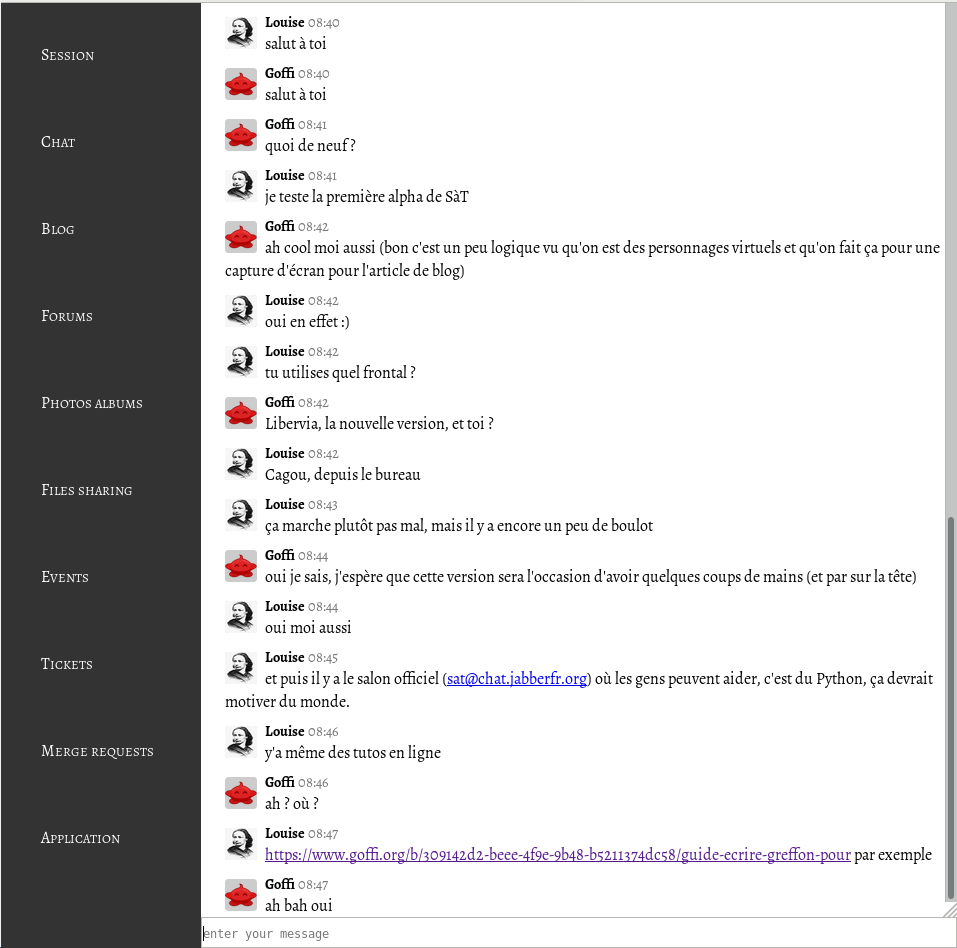
Chat

Probablement le plus évident, il y a une application de messagerie instantanée. Pour l'utiliser il faut cliquer sur « Chat », et vous connecter si ce n'est pas encore fait.
Vous arrivez alors dans un panneau indiquant les salons contenus dans vos marque-pages, il vous suffit de cliquer sur l'un d'eux, ou d'indiquer l'identifiant (jid) d'un nouveau salon. C'est pour le moment assez basique, vous pouvez toutefois entrer « /help » pour avoir accès à liste des commandes textuelles.
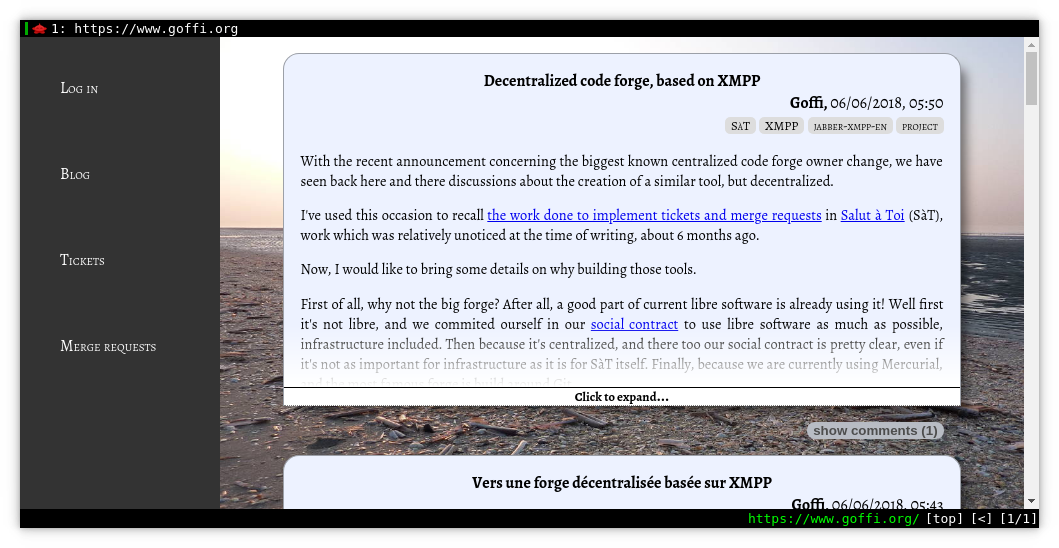
Blog
 Une des fonctionnalités phares de SàT, et peu courante dans le monde XMPP (le seul client activement développé le permettant également étant Movim), est le blog (qui est donc décentralisé).
Une des fonctionnalités phares de SàT, et peu courante dans le monde XMPP (le seul client activement développé le permettant également étant Movim), est le blog (qui est donc décentralisé).
Un clique sur le menu vous amènera sur une page de « découverte » où vous pourrez voir vos contacts ayant un blog. Cliquez sur l'un d'eux pour le lire, ou indiquez un identifiant pour en lire un qui n'est pas dans vos contacts.
Forums

Fonctionnalité unique dans le monde XMPP, SàT propose un système de forums, qui permet en pratique d'organiser des discussions dans des catégories. Les forums étant en arrière plan la même chose que les blogs, il est possible d'utiliser un blog comme forum et vice versa.
La création de forums se fait par un ou une administrateur/ice en ligne de commande avec l'outil « jp » (voir ci-dessous).
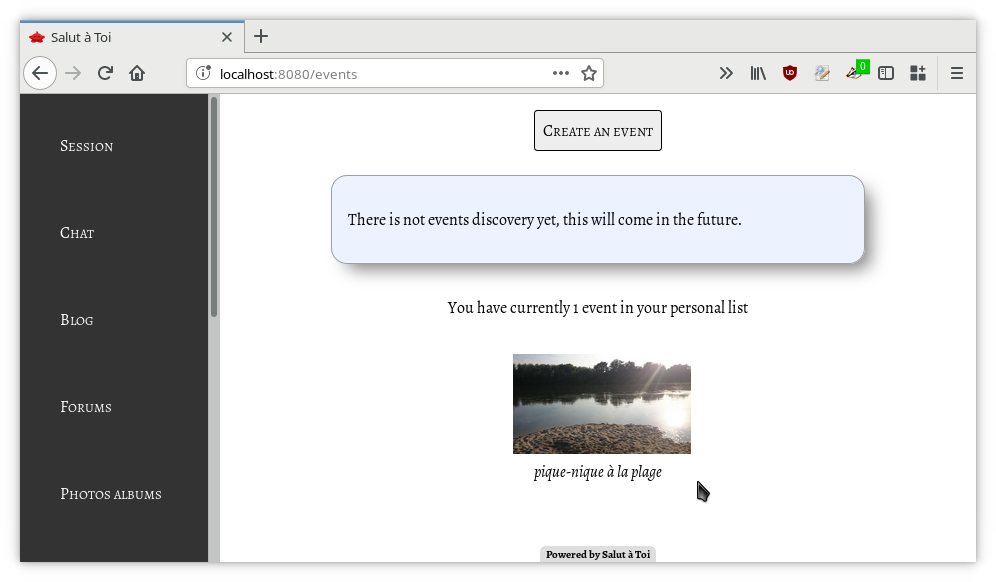
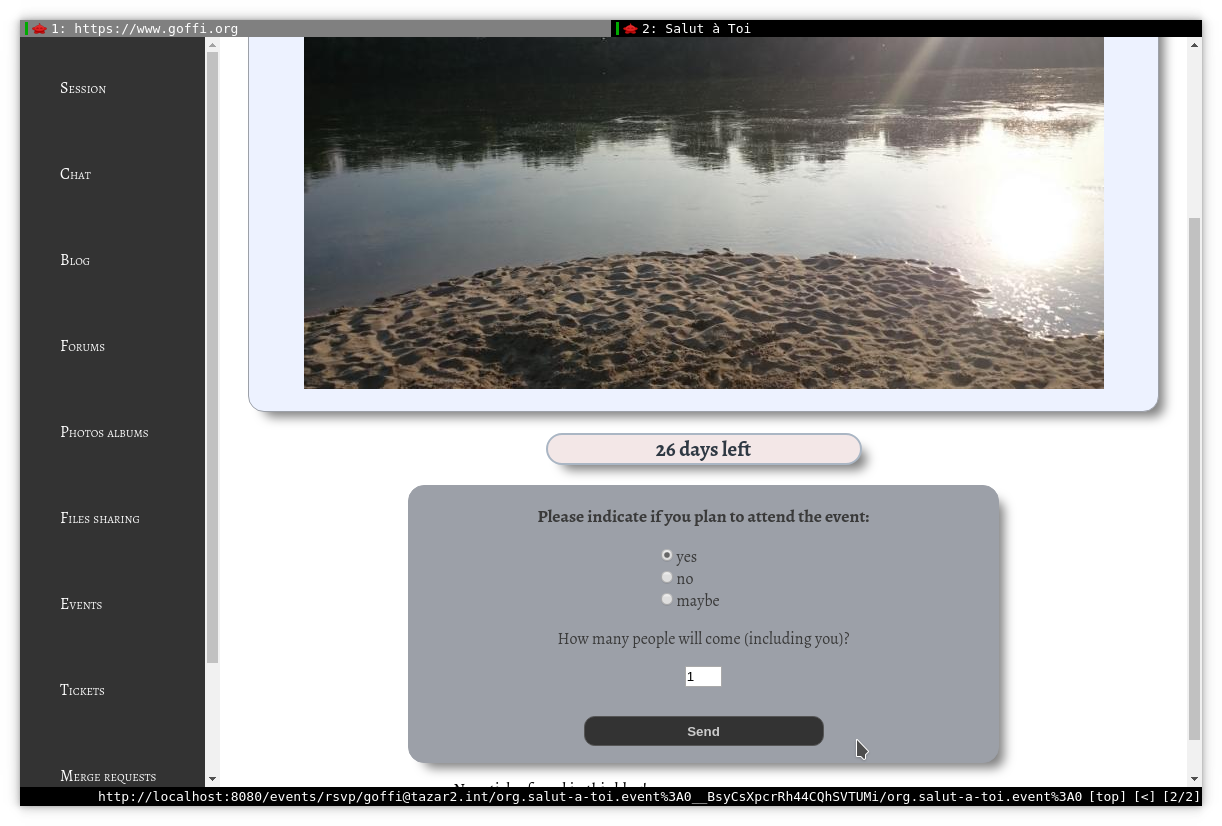
Événements

Autre fonctionnalité unique dans le milieu XMPP (et en décentralisé ?), SàT permet de créer des événements, et bien sûr d'y inviter du monde.
Comme pour les autres fonctionnalités, la page est prévue pour être simple à utiliser : vous avec un bouton « créer un événement », qui vous mène à un formulaire. Un nom, un lieu et une date plus tard (et éventuellement une photo pour le représenter), et votre événement est créé. Vous arrivez alors sur la page d'administration où vous pouvez indiquer les personnes à inviter.
Les événements sont pour le moment privés, uniquement vous et vos invités y ont accès, mais des événements publiques sont prévus.

À noter qu'il est possible (mais pas encore depuis l'interface web) d'ajouter des champs arbitraires à vos événements, permettant par exemple de préciser ce que vos invités amènent à un pique-nique.
Partage de fichiers

Là on touche à une fonctionnalité utile au quotidien, et dans beaucoup de circonstances. Salut à toi permettait depuis longtemps de s'envoyer des fichiers, ou d'en déposer sur votre serveur, mais il s'agit ici de partager un ou des répertoires, ou de déposer des fichiers sur un serveur.
Tout ceci est expliqué dans un récent billet de blog, mais je vous donne tout de même 2 exemples pour bien comprendre :
-
vous êtes chez vous, vous venez de prendre une vidéo et des photos sur votre téléphone que vous voulez voir sur votre ordinateur. Vous avez installé Cagou, l'interface bureau/Android de SàT sur votre appareil et partagé votre répertoire photo. Depuis votre ordinateur de bureau, dans la partie « partage de fichiers » vous voyez votre appareil et pouvez télécharger directement la vidéo et les photos. La connexion se fera directement sur le réseau local d'appareil à appareil, vos fichiers ne transiteront pas par un serveur situé on ne sait où.
-
vous avez des fichiers que vous voulez accéder de n'importe où n'importe quand (des photos ou des documents de travail par exemple). Vous les mettez dans un répertoire virtuel sur votre composant de partage de fichier (une instance SàT également, voir plus bas), et vous y accédez aussi simplement que dans l'exemple précédent.
Notez que bien qu'avec Cagou la connexion se fait directement quand c'est possible, ça n'est pas encore le cas pour Libervia qui téléchargera d'abord le fichier sur le serveur avant de la fournir en HTTPS. La connexion directe nécessitera WebRTC qui est prévu pour la version 0.8.
Les permissions se gèrent très simplement : vous indiquez qui a le droit d'accéder à vos fichiers en quelques cliques.
Les fichiers passent pour le moment en clair (non chiffré), mais ceci ne devrait plus être le cas d'ici la version finale.
Albums photos

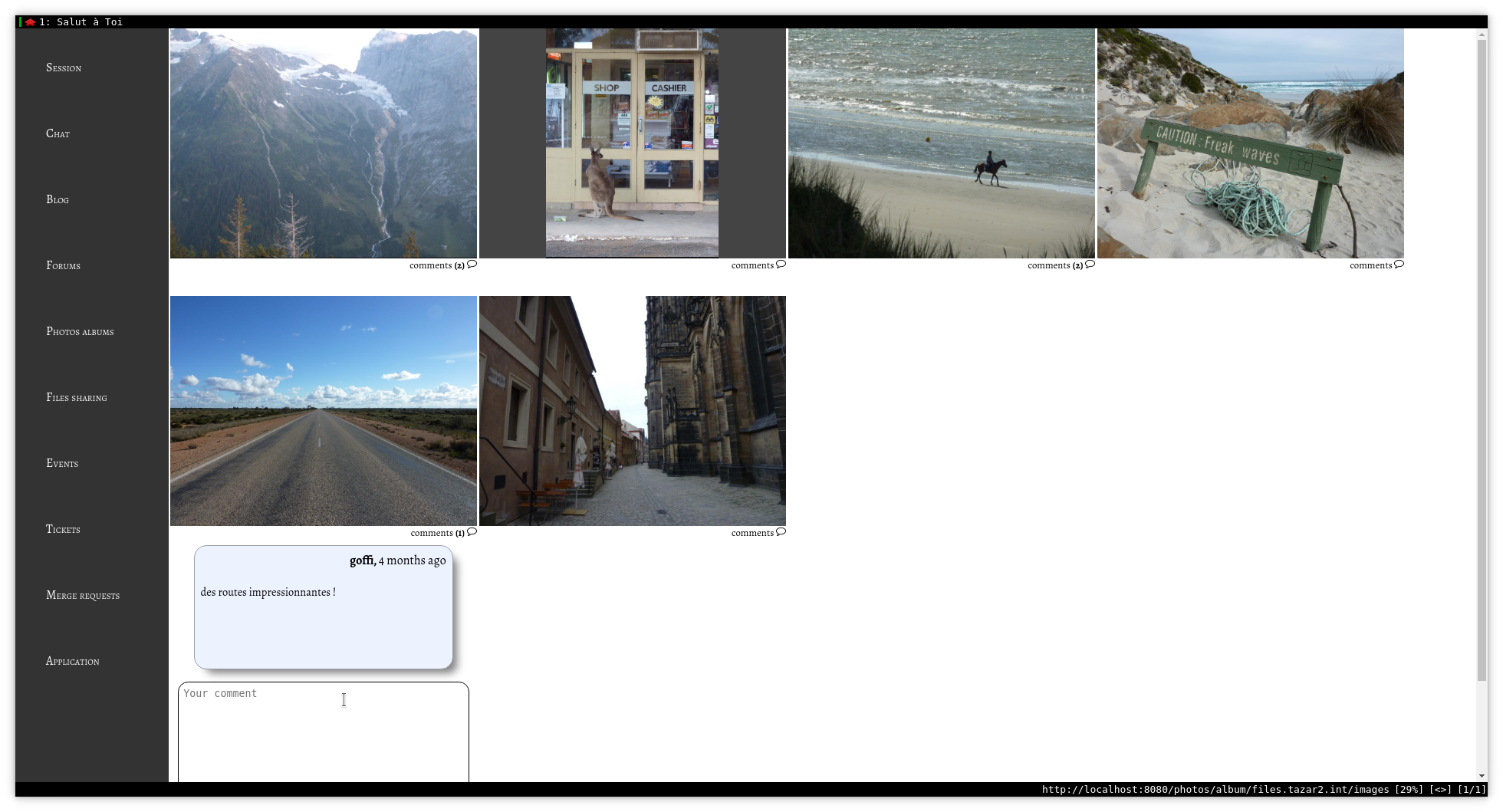
Basé sur la fonctionnalité précédente, un mode album photos permet de présenter un dossier qui ne contient que des photos avec une vue adaptée, et de le commenter.
Les permissions sont très utiles ici, permettant de ne laisser, par exemple, que votre famille visionner un album.
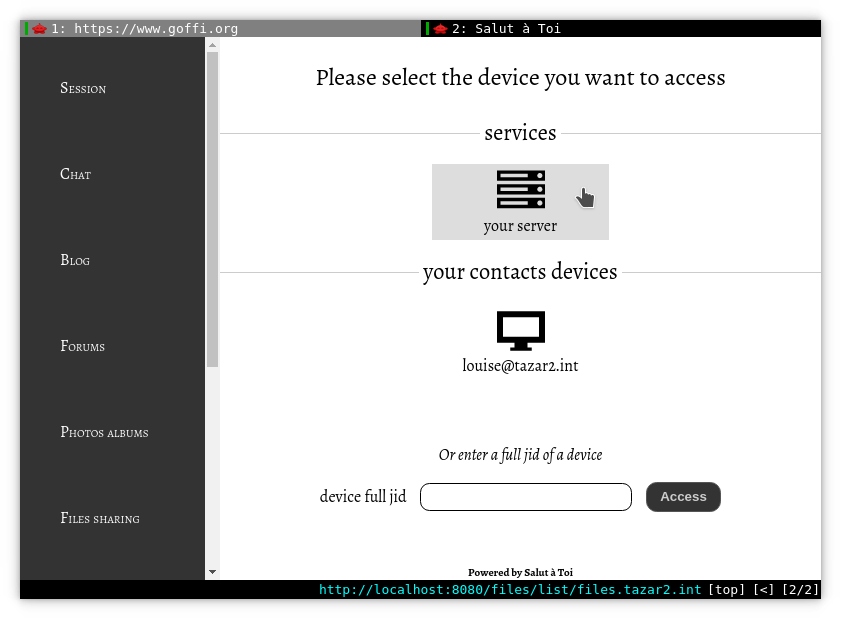
Il n'est pas encore possible d’accéder à un album depuis l'interface de Libervia, pour tester vous allez devoir changer l'URL à la main depuis le partage de fichiers (en remplaçant files/list par photos/album).
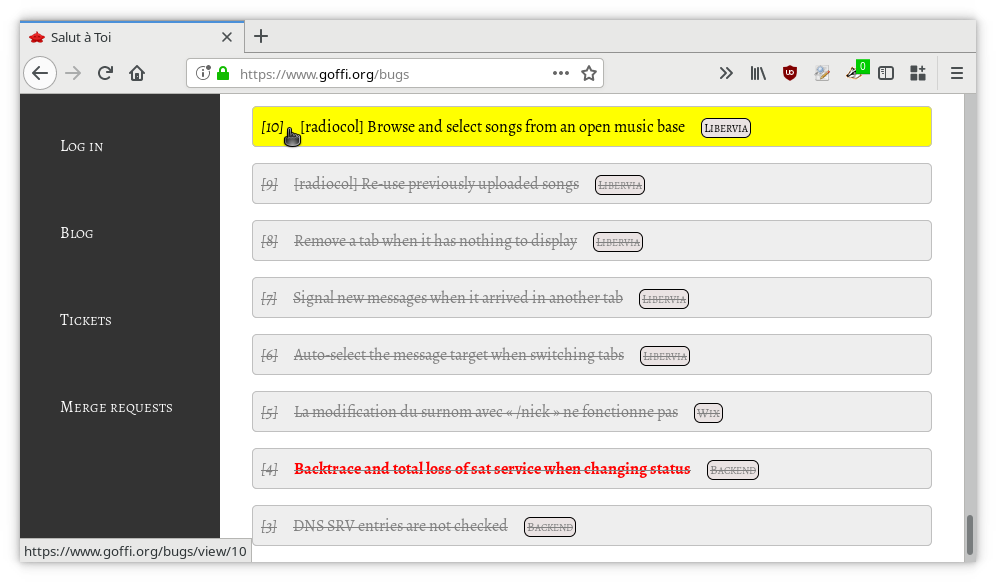
Tickets

Développé pour nos propres besoins, SàT permet désormais de gérer des tickets à la façon d'une forge logicielle. On est dans le classique ticket de suivi, rapport de bogue, tâche à faire, etc.
Les champs sont libres, il est ainsi très facile d'utiliser cette fonctionnalité pour tout type de listes : tâches à faire, mais aussi, par exemple, liste de courses.
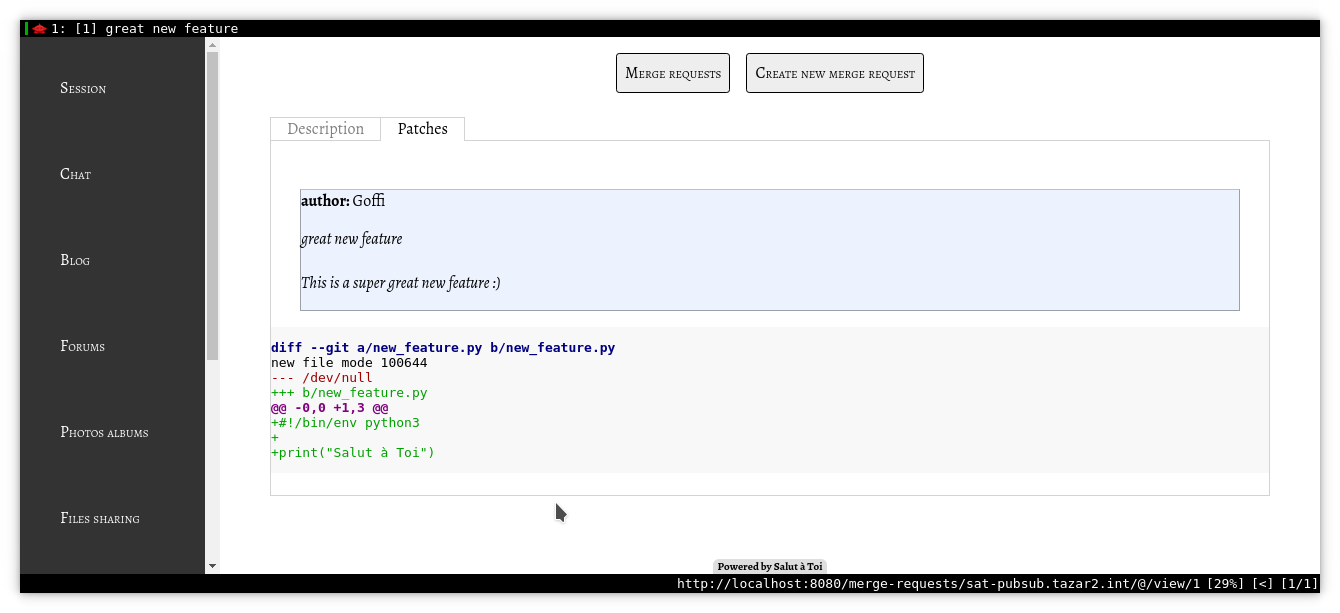
Requêtes de fusion

Dans la lignée des tickets, SàT gère également les « requêtes de fusion » (ou « merge requests » en anglais). Développé et utilisé en premier lieu pour le développement de SàT lui-même, ce système a l'avantage de ne pas être lié à un outil particulier (comme Git ou Mercurial). Il est actuellement utilisé avec Mercurial, mais il est possible de l'utiliser avec ce que l'on souhaite, et cela n'est pas réservé au développement de code logiciel.
Ces 2 dernières fonctionnalités font de SàT une forge décentralisée. Même si elle est encore basique, elle a l'avantage d'être simple d'utilisation, souple et facilement adaptable, et surtout il n'existe pas ou peu de forge décentralisées à l'heure actuelle (on peut sans doute compter Fossil, et peut être d'autres).
Encore une fois, l'arrivée de contributions permettrait d’accélérer les choses et d'en faire un outil très puissant.
Application

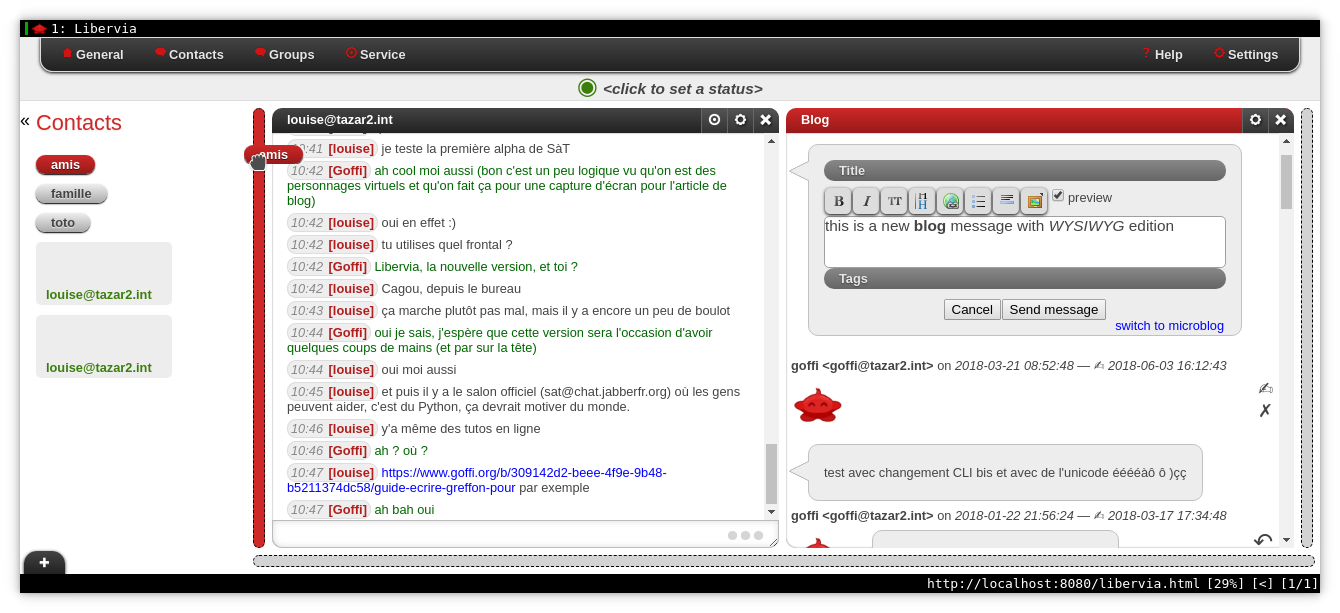
Pour conclure ce petit tour de Libervia, notons l'application qui vous amènera à une version entièrement dynamique, plus élaborée mais également plus difficile à utiliser, la version de base voulant être facile à prendre en main.
L'application web Libervia permet d'utiliser des widgets que vous pouvez déposer côte à côte, de faire du chiffrement de bout en bout (via OTR), ou de publier des billets de blog en mode simple ou WYSIWYG, avec la syntaxe qui vous convient (Markdown par exemple).
Il s'agit de l'application historique qui pour des raisons techniques n'est plus qu'en maintenance minimale et comporte un certain nombre de problèmes (comme le contact qui apparait 2 fois, visible dans la capture ci-dessus). Elle sera réécrite pour SàT 0.8, mais est laissée dans cette version en l'état pour ceux qui souhaitent toujours l'utiliser.
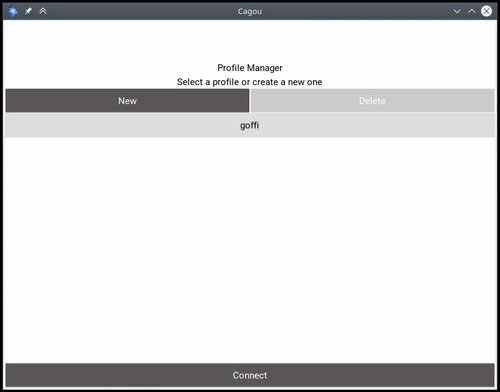
Cagou (bureau/Android)
Promise suite à notre campagne de financement, qui nous a permis de récolter un peu plus de 3000 €, Cagou est notre nouvelle interface de bureau et pour appareils Android. Elle se veut moderne, facile à utiliser, et puissante.
Son interface originale est inspirée de Blender, elle permet de diviser l'écran pour afficher plusieurs widgets en même temps. Cette interface a été pensée pour qu'on puisse l'utiliser même sans connaître cette capacité de division, tout en étant évidant à utiliser une fois celle-ci découverte.
Pour utiliser un widget, cliquez tout simplement sur l’icône en haut à gauche du widget en cours pour sélectionner un autre.
Pour le moment, 5 widgets sont disponibles : chat, liste de contacts, partage de fichiers, sélectionneur de widgets et paramètres.
Tout en haut, vous avez un menu (uniquement sur le bureau) et une zone de notification, ou les messages apparaissent quelques secondes (et sont visibles en entier en cliquant sur la tête de Cagou gauche). De l'autre côté, une autre tête de Cagou peut apparaître quand vous recevez des notifications nécessitant une action de l'utilisateur (nouveau contact par exemple, ou demande d'authentification, voir ci-dessous). Ainsi pas de popup qui vole le focus quand vous tapez un message ou autre.
Split
Originalité de Cagou, inspirée de Blender, il est possible de diviser l'écran à volonté en cliquant sur les zones avec 3 points (en haut et à gauche) puis en les faisant glisser. Si la barre apparaît en rouge, cela veut signifie que vous allez fermer la zone. Une image animée devrait rendre les choses plus claires :

Vous pouvez ainsi vous organiser comme vous l'entendez, et surveiller plusieurs choses en même temps. À terme il devrait être possible de garder les dispositions pratiques pour les remettre en place facilement.
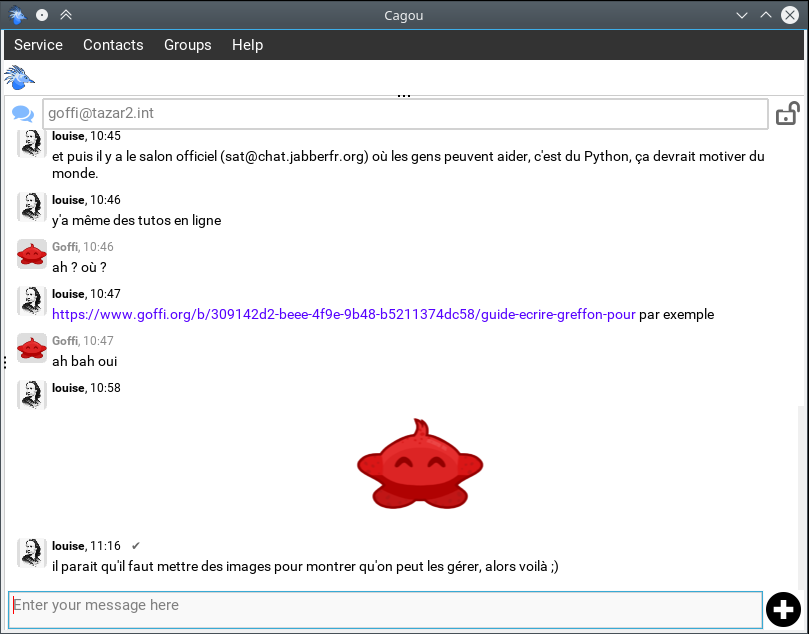
Chat

Le chat devrait être relativement intuitif. La zone du haut indique le salon ou l'identifiant (JID) de la personne avec laquelle vous discutez. Il est possible d'entrer un autre identifiant manuellement pour changer de salon, par exemple entrez sat@chat.jabberfr.org pour venir sur le salon de Salut à Toi.
Toujours en haut, l’icône « cadenas » à droite (visible uniquement dans les conversations 1/1) vous permet de chiffrer de bout en bout la conversation, avec OTR uniquement pour l'instant (voir plus bas).
Si vous avez plusieurs conversations en cours, vous pouvez passer de l'une à l'autre en balayant l'écran avec votre doigt horizontalement (mouvement aussi appelé « swipe »). Seules les conversations non déjà visibles sur l'écran seront disponibles, et pour le moment elles sont dans un ordre alphabétique (il est fort probable que les conversations récentes soit disponibles en premier d'ici la version stable).
Enfin dans la zone du bas, outre la zone de saisie vous voyer un bouton + cerclé qui permet d'ouvrir le panneau d'envoi de médias. Sur bureau vous n'avez pour le moment que la possibilité de choisir un fichier, mais sur Android vous pouvez sélectionner/prendre une photo, une vidéo, sélectionner un fichier, ou encore enregistrer un message audio. Dans tous les cas, vous pouvez choisir si vous voulez téléverser le fichier sur votre serveur, ou l'envoyer directement à votre correspondant, sans passer par le serveur.
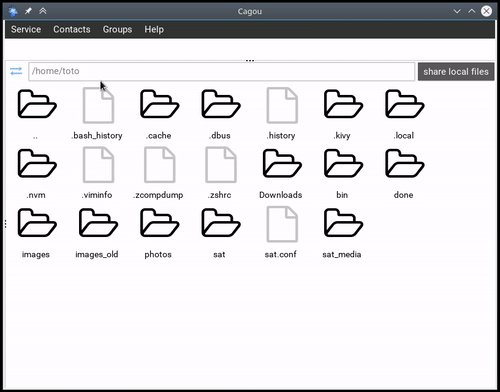
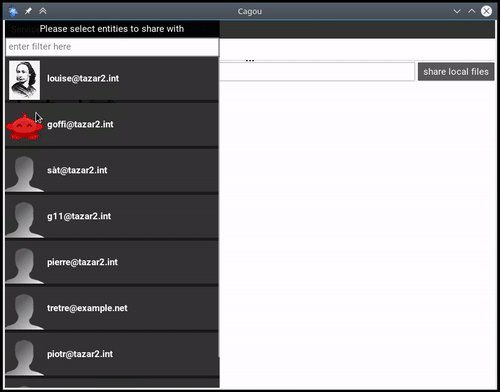
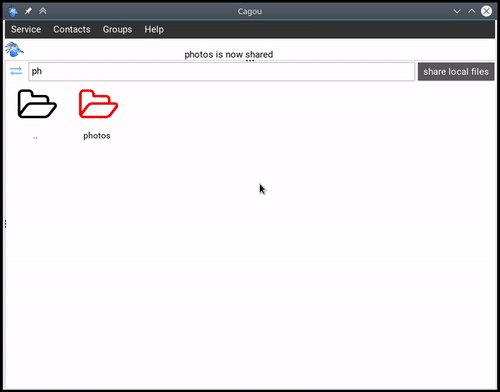
Transfert de fichiers
Le principe a déjà été expliqué pour Libervia, voici une animation montrant comment partager un répertoire sur Cagou :

Comme vous le voyez, il suffit de faire un clique/appui long sur le répertoire ou fichier à partager, et de sélectionner les personnes qui y auront accès.
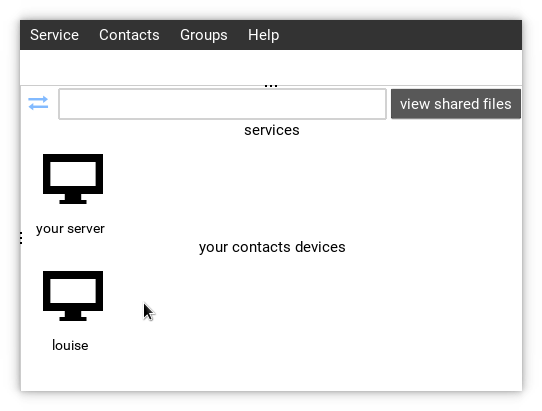
Si vous cliquez sur le bouton « share local files » dans la zone d'en-tête pour changer de mode et voir les appareils qui partagent. Vous verrez alors apparaître – comme sur Libervia – 3 zones : la première avec les éventuels composants de partage, la deuxième avec vos propres appareils (votre téléphone ou ordinateur de bureau par exemple), et enfin les appareils de vos contacts. Là encore, la zone de saisie permet de filtrer les appareils affichés.

Authentification sur un site externe
SàT est un projet qui pousse à l'exploitation des différentes possibilités de XMPP, et notamment l'authentification sur des sites externes. Le principe est de pouvoir vous authentifier sans créer de compte sur n'importe quel site en indiquant juste votre JID.
Démonstration en vidéo, grâce au site de démo mis en place par jnanar, l'écran sur la droite est un téléphone (capturé avec scrcpy):

Vous pouvez très facilement intégrer cela dans votre propre site soit en utilisant le composant de Chteufleur (qui est d’ailleurs à l'origine de l'implémentation dans SàT, un grand merci à lui), soit en utilisant un serveur où c'est déjà en place (c'est pas exemple le cas sur jabberfr grâce aux GA – gentils admins – de ce site).
Notez bien qu'une fois ceci en place, dans votre site vous n'avez besoin d'effectuer qu'une seule requête HTTPS pour valider une authentification (et ça serait super qu'un lecteur fasse l'implémentation pour LinuxFr).
Contacts
Pas besoin de s'éterniser sur ce mode, mais il est bon de savoir qu'il permet d'ajouter un contact en cliquant sur le bouton idoine en haut. Un/une clique/touche long(ue) permet également de supprimer un contact.
Un clique simple va lancer le mode discussion avec la personne choisie.
Ligne de commande (JP)
Il y a beaucoup trop de choses nouvelles dans jp pour tout décrire ici.
Quelques informations utiles tout de même :
- dans jp on met toujours les commandes puis les arguments (
jp [commande] [sous-commande] --arg_1 --arg_2 --etc)
jp [commande] --help vous permet de savoir comment utiliser une commandejp shell vous permet d'avoir une invite de commande REPL- il est possible d'avoir des commandes haut niveau et bas niveau. Par exemple pour le blog, vous pouvez avoir les billets d'un blog mis en forme en faisant
jp blog get -s blogueur@quelquepart.ext -O fancy, ou le XML bas niveau avec jp pubsub get -s blogueur@quelquepart.ext -n urn:xmpp:microblog:0
- beaucoup de commandes disposent d'un système de mise en forme avec
--output (ou -O). ainsi jp blog get -s blogueur@quelquepart.ext -O json vous permet de retrouver les métadonnées d'un fil de blog en JSON
- jp est capable de générer des sites statiques grâce à
--output template
- quand le générateur de site le supporte, vous pouvez directement utiliser l'URL d'un blog pour l'éditer. Par exemple, je peux éditer un de mes derniers billets de blog en faisant
jp blog edit -u https://www.goffi.org/b/khii3yEKWDhmNYSDt5GGrY/vers-forge-decentralisee-basee-xmpp où https://www.goffi.org/b/khii3yEKWDhmNYSDt5GGrY/vers-forge-decentralisee-basee-xmpp est l'URL de la page générée en HTML. Je me retrouve alors avec mon éditeur de texte affichant le code de ma page d'un côté (dans la syntaxe de mon choix) et les métadonnées de l'autre. Notez que cela fonctionne avec les sites générés par Libervia, mais également avec Movim.
Petite démonstration du shell pour lire un blog :

Testez !
Vous pouvez tester tout cela, les instructions d'installations sont disponibles (en anglais seulement, nous manquons de moyens pour traduire) sur le wiki en cliquant ici.
SàT (backend + jp (CLI) + Primitivus (TUI)) est disponible dans Debian experimental (merci à Robotux, Naha, Debacle et les autres empaqueteurs).
SàT et ses frontaux (jp, Primitivus, Cagou, Libervia) sont disponibles sur Arch Linux (merci à jnanar et Link Mauve)
Nous avons eu confirmation que SàT et Cagou fonctionnent sur Mac OS X (merci à xma), nous aimerions du monde pour tester également sur Windows, BSD*, ou autre.
Vous pouvez tester sur Android en cliquant sur ce lien depuis votre appareil (il faut avoir autorisé les installations depuis les sources externes).
Notez bien qu'il s'agit d'une version alpha, ce qui signifie :
- que ça plante, le code n'est pas encore stable
- que toutes les fonctionnalités ne sont pas finies, ou présentes
- que ça n'est pas optimisé
- que ça n'est pas poli (graphiquement, il ne va vous insulter si vous êtes gentil avec lui)
Ah, en parlant de fonctionnalité non encore présente, il y a de très fortes chances que le chiffrement de bout en bout avec OMEMO soit implémenté d'ici la version finale, grâce entre autres à la disponibilité d'un nouveau module Python (merci à Syndace, son auteur). Le chiffrement de bout en bout est déjà disponible depuis plusieurs années, mais via OTR uniquement jusqu'ici.
Participez !
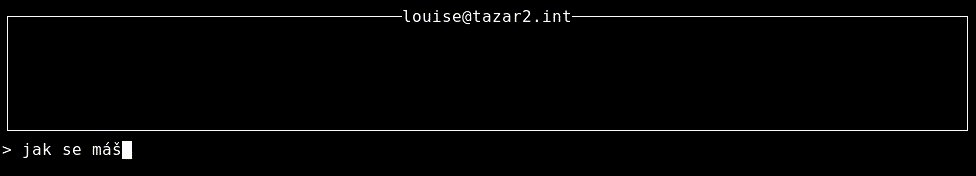
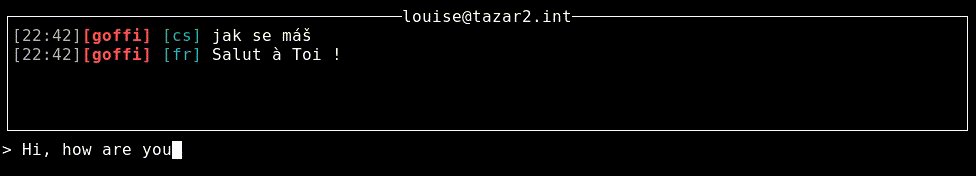
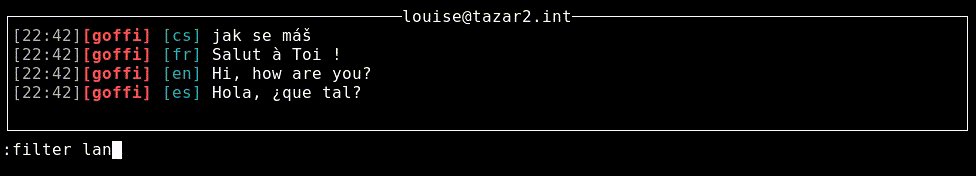
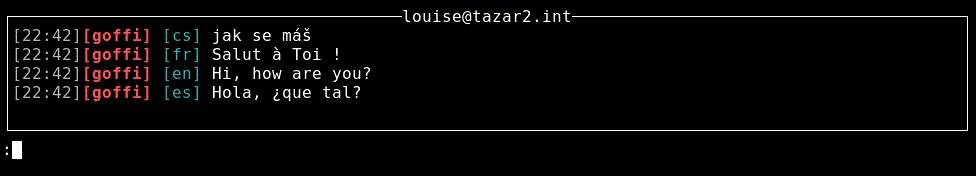
Une dernière animation pour vous montrer la détection automatique de la langue, une fonctionnalité expérimentale :

Arrêtons-nous là pour les fonctionnalités, mais nous n'avons pas fait le tour.
Comme vous le voyez, il y a de quoi s'amuser et il y en a pour tous les goûts dans ce projet. Et ça tombe bien, avec les grandes vacances, vous avez certainement du temps devant vous, idéal pour contribuer sur un projet unique et engagé (engagez-vous qu'il disait) !
Vous pouvez commencer, par exemple, avec ce tutoriel pour écrire un greffon qui fonctionnera avec tous les frontaux.
N'hésitez pas à passer sur le salon XMPP de SàT (sat@chat.jabberfr.org, aussi accessible sans compte via le web).
Si jamais vous n'avez pas le temps (les pique-niques à plage c'est bien aussi), un soutien sur Liberapay et/ou une adhésion à l'association nous aide.
Essayez de faire passer le mot autour de vous, le projet manque de visibilité et a besoin de vous. Si vous souhaitez héberger une instance, vous pouvez commencer à tester (dans une partie « expérimentale/non stable » de votre site), et à nous faire des retours. Nous cherchons aussi du monde pour nous aider à empaqueter partout où c'est possible.
Merci d'avance, et à bientôt !